How to make QR code generator website on Blogger?

Friends today we will create a new website again for free. That is QR code generator website. QR code is a 2-dimensional barcode or (2D barcode) which is used to collect and transmit data. Data in QR code is various types of information, such as URL, any text, any mobile number, email, address, and many more. Creating and scanning QR code is very easy. It is a pattern like a small box, the box is made of black and white colors.
The data in the QR code is encoded in a characteristic pattern that can be easily read when scanned with a scanner or camera. If you scan a QR code, you can see the information contained in that QR code. It is also an easy way to share digital data, URL, any code, or any information that can be shared easily using QR code.
Advantages of using QR code generator:
Ease of use: QR code scanning is very easy, so you can easily scan QR code and view any information very quickly.
Storing information permanently: By using QR code, you can store any information for many days or permanently for months or years, without any changes to your information.
Link facility: Any website, application, social media page, phone number etc. can be linked using QR code, through this link users, friends or users can easily connect with you.
Use in payment systems: QR codes are used in various online payment technologies, through which users can easily make online payments.
Information sharing: Scan any important file, photo, video etc. through QR code and share it easily.
So friends, what is the QR code? Learned details about the use of QR Code. So let’s go to the main topic of our tune, how to make a QR Code Generator website for free on blogger.
Friends I have shown in a previous tune how to create a free website in blogger. You will see the post. Then create a free website on Blogger.
1. Now enter your free blogger website.

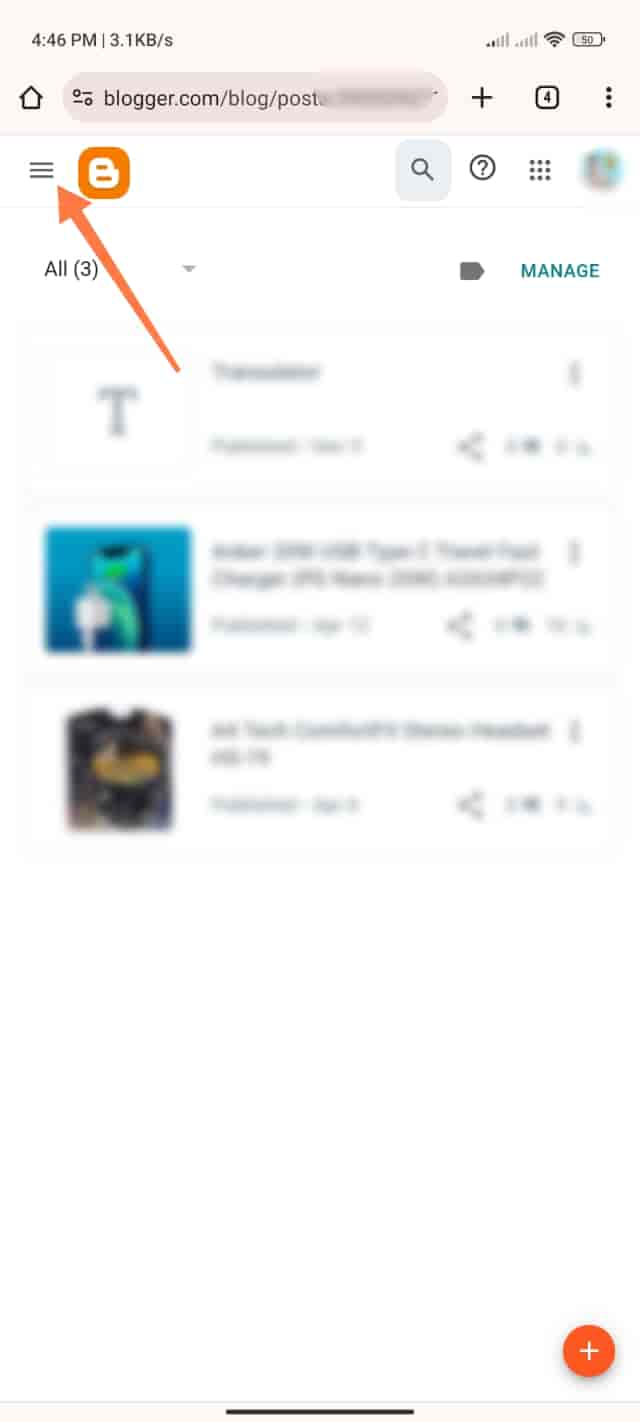
2. Then click on the three-dot menubar in the very top left corner.

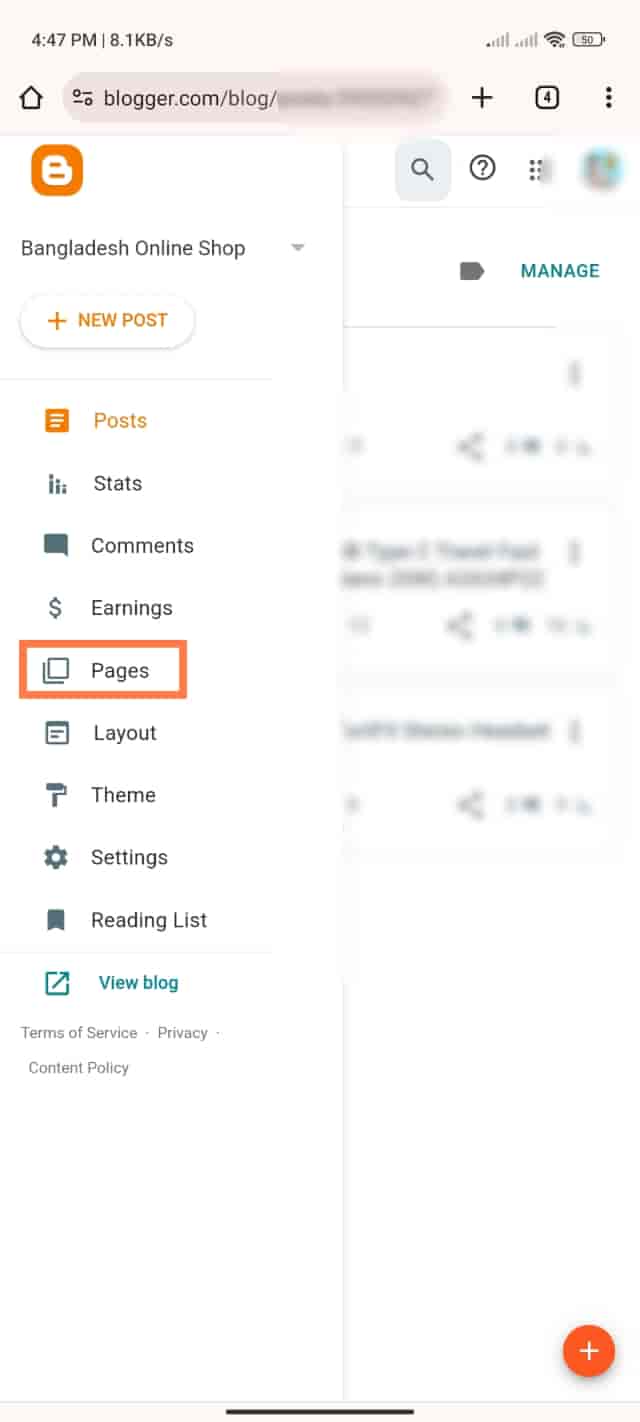
3. Now click on the Page option from below.

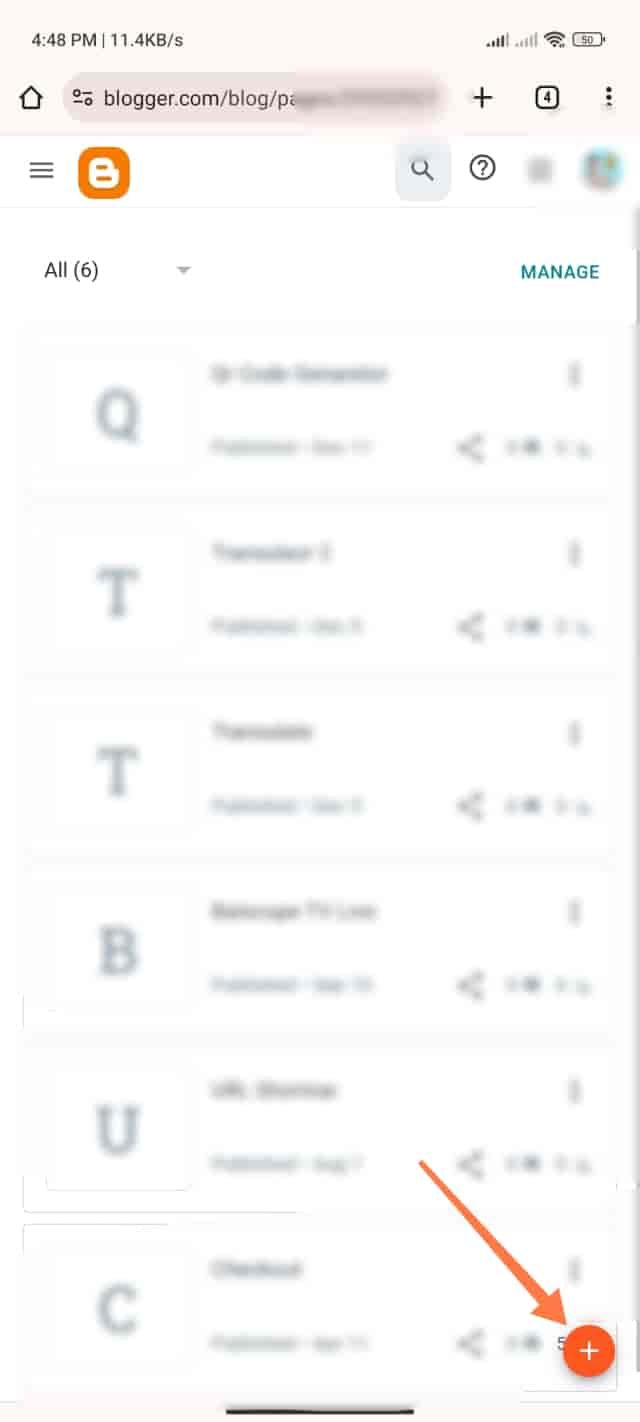
4. Then click on the (+) icon from the very bottom.

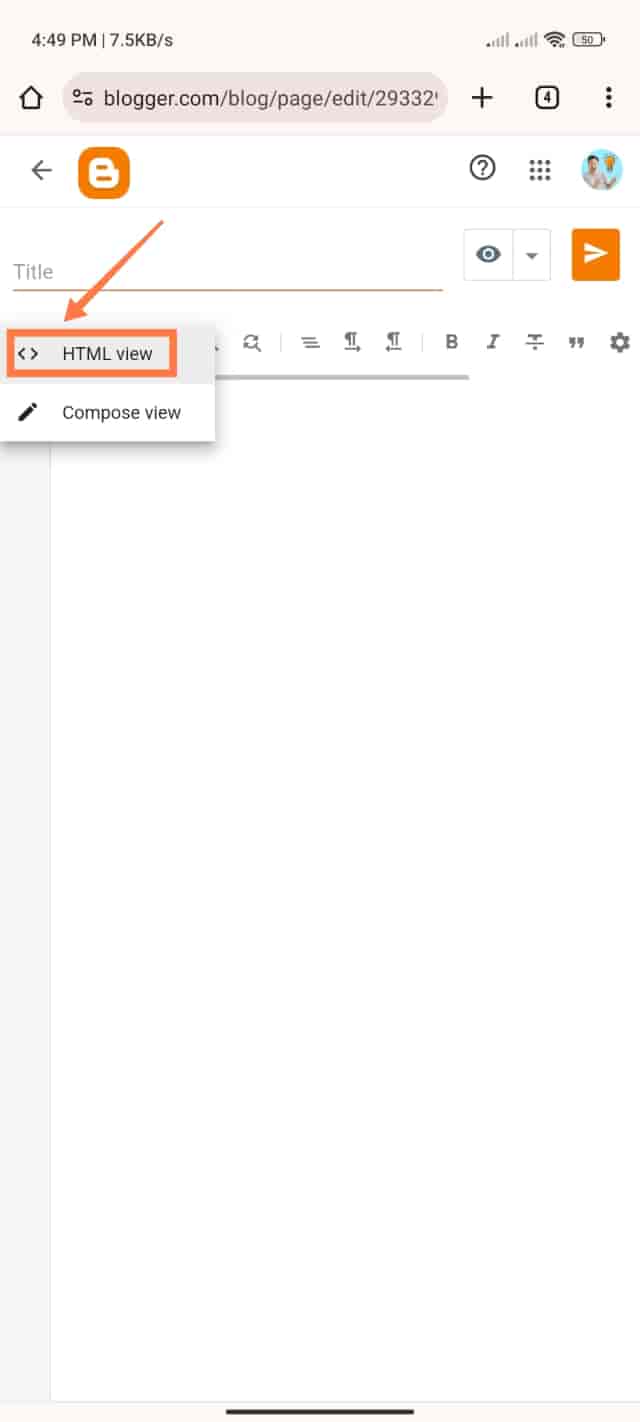
5. Now click on the tune option box and view HTML.

6. Then copy the entire html script given by me.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
<!DOCTYPE html><html><head><title>Dynamic QR Code Generator</title><script src="https://cdn.rawgit.com/davidshimjs/qrcodejs/gh-pages/qrcode.min.js"></script><style>body {font-family: Arial, sans-serif;margin: 20px;}label {display: block;margin-top: 10px;}input {width: 100%;padding: 5px;margin-top: 5px;}button {padding: 8px;margin-top: 10px;cursor: pointer;}#qrcode {margin-top: 20px;}</style></head><body><label for="text-input">Enter Text:</label><input type="text" id="text-input" /><button onclick="generateQR()">Generate QR Code</button><div id="qrcode"></div><script>function generateQR() {var textInput = document.getElementById("text-input").value;var qrcode = new QRCode(document.getElementById("qrcode"), {text: textInput,width: 128,height: 128});}// Initial QR code generation (empty)generateQR();</script></body></html> |
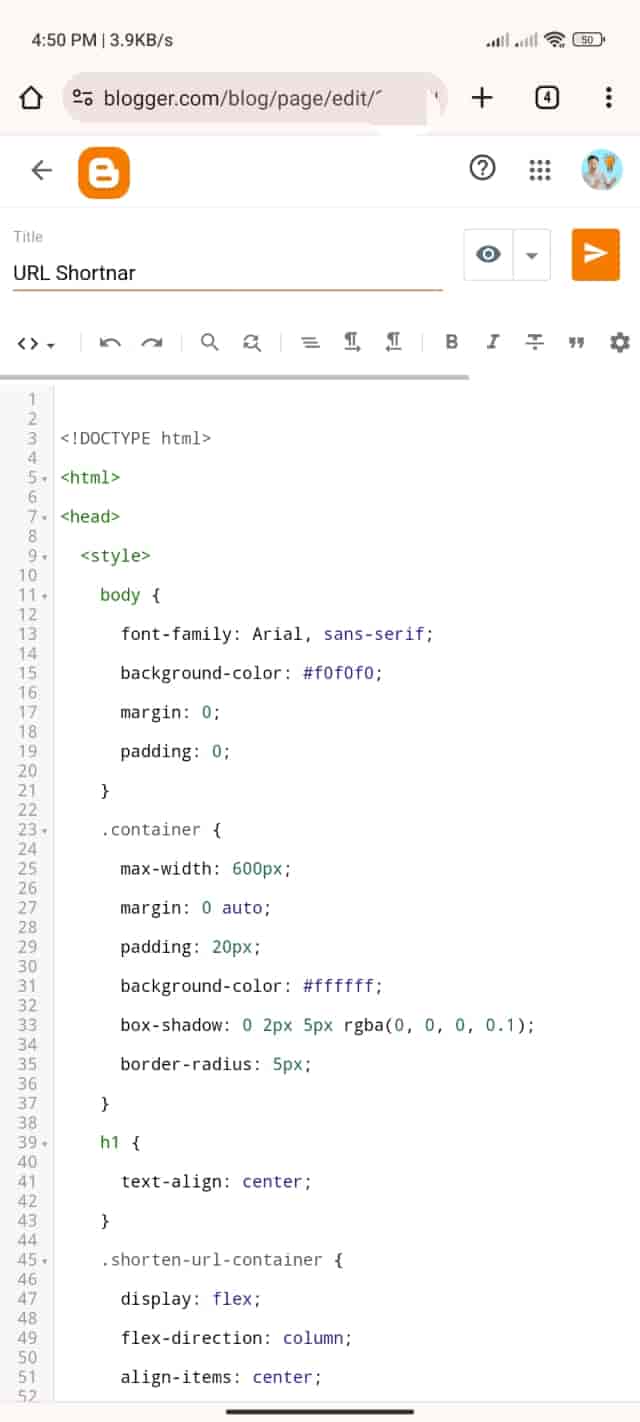
7. Once the script is copied, open your blogger page again. Then paste the code here.

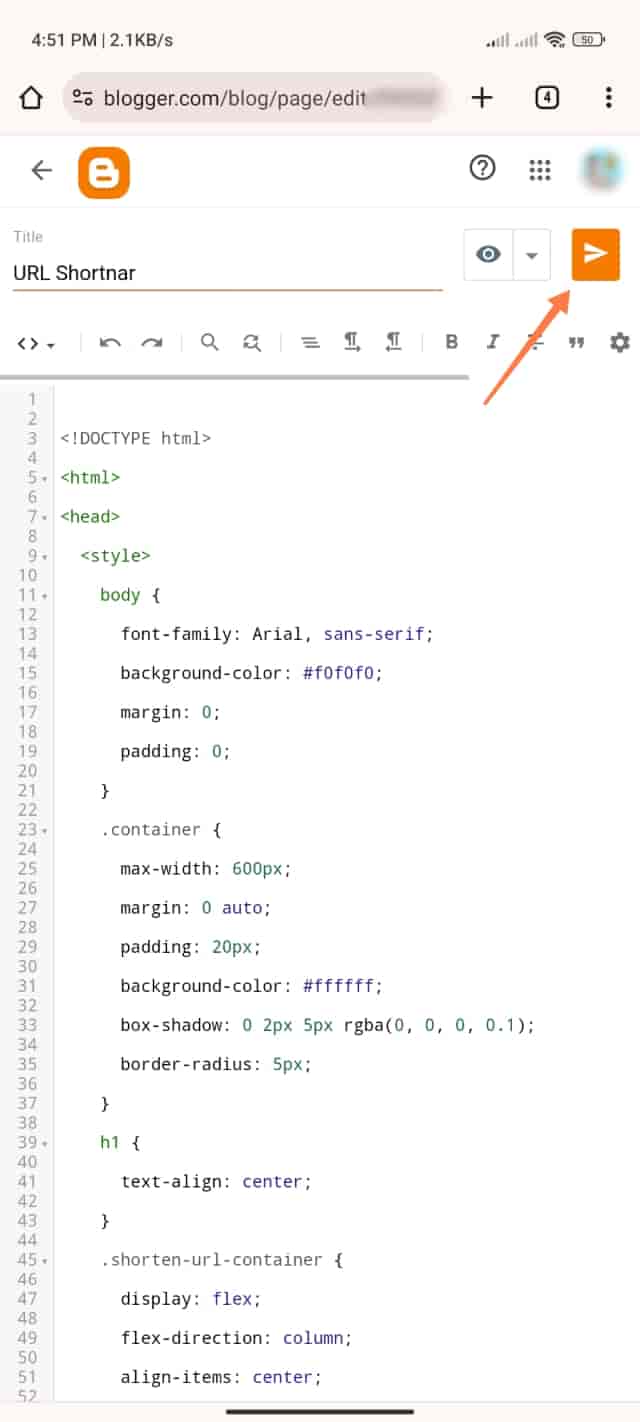
8. Once the code is pasted, click on the arrow-like icon to publish the page.

9. So friends, let’s view the page now. So friends, we have created a QR code generator website for free in just 2 minutes.

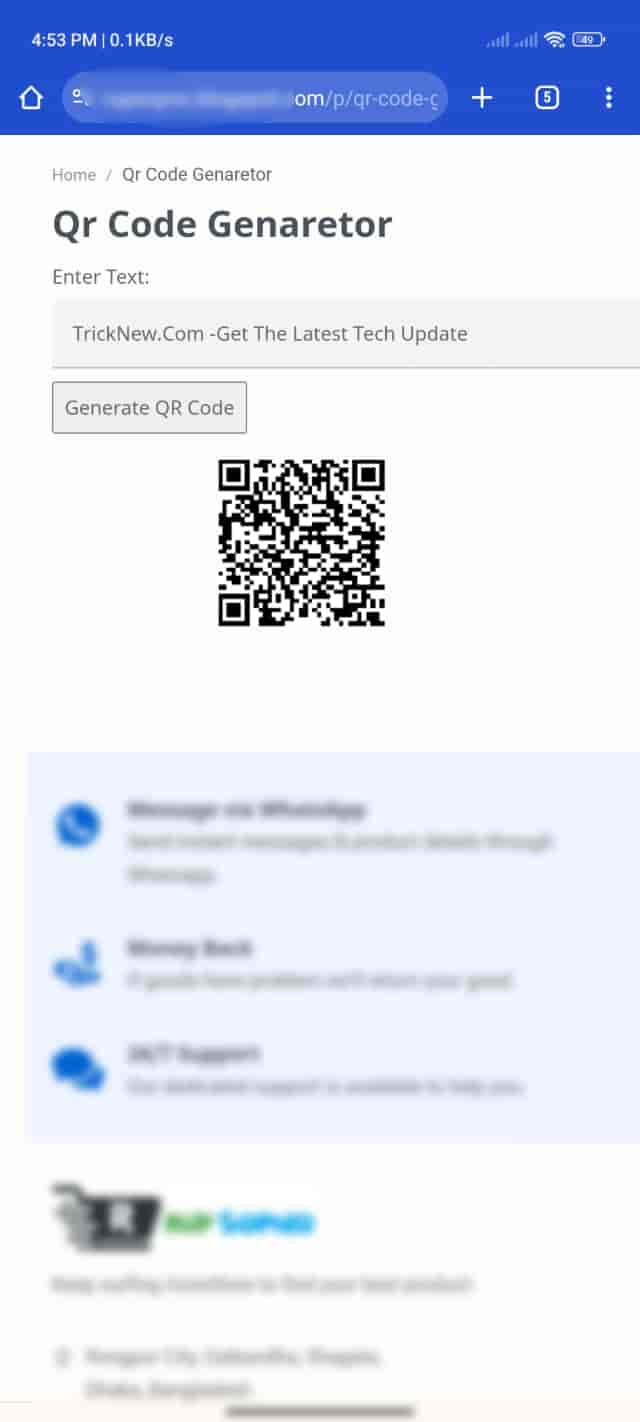
10. So let’s see now. The website can really convert any information or written text to QR code! So friends, see our website is working successfully. The website we built generated our live QR code.

So friends, this was today’s tune, how to make a free QR code generator website with bloggers? Hopefully the tune will be helpful for you. Leaving here for today, see you in the next tune with something new. Until then, everyone stay well and stay healthy.




